Okie, this post is originally posted here. But I find it very useful especially when you're dealing with the "convert from raster to vector" problem in AI . It's a nice and easy way do achieve the result . So far so good, here it is.
Use Live Trace to Create Line Art in Adobe Illustrator
The Live Trace tool which was introduced into Adobe Illustrator CS2 is great for tracing line art, or even photos. Earlier trace tools weren't worth using if you wanted to create something with any accuracy - but that's all changed. Adobe Streamline was a standalone tracing product (to create vector graphic versions of rasterized images) which was improved, integrated into CS2, and renamed Live Trace. Here is how to use it to create accurate, clean line art in Illustrator. Below is a public domain image which I'll use as an example.
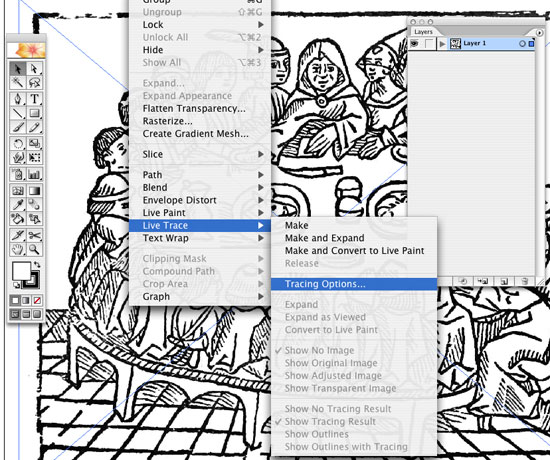
If your image is going to be black and white line art, it's best to make the edges as clearly defined as possible in Photoshop by using the levels tool (and possibly threshold as well). Place the image to be traced in Illustrator by selecting File/Place... Once it's placed, select the image and go to Object/Live Trace/Tracing Options... This will open the Live Trace dialogue box.

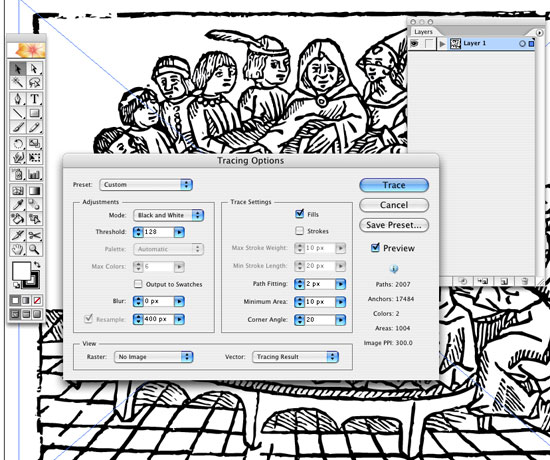
Click the Preview checkbox on the right. Select Black and White under Mode (or Grayscale if you'd like to include anti-aliasing). Adjust the settings until you're happy with the results. With Preview selected, this can be quite a time-consuming process depending on the speed of the computer you're using, but I've found it's the only way to get good results. For this image I used the settings as shown below.

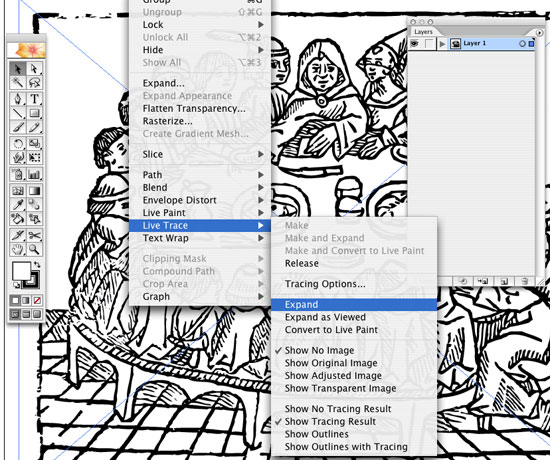
When you're happy with the look of the line art, select Object/Live Trace/Expand. This will delete the original image from the layer and replace it with the new vectorized line art illustration. If you'd like to keep the original in the document, duplicate the layer containing the image before making the conversion.

You'll end up with a vectorized line art facsimile of the original. The accuracy of the line art depends on the resolution of the original and the settings you selected in the Tracing Options dialogue box. It's a trade off really - the more accurate the result, the more anchor points on the vector graphic, and the slower the machine creates it - but it still does a better job than Adobe Streamline ever did.

And here's the result. A clean, vectorized, infinitely scaleable piece of line art.

thank you for you publish. your publish may be very informative and gives the fine data. I have visible a website that gives me accurate Raster To Vector offerings at a very cheap fee.
raster to vector service are a powerful way to represent images. They are easy to use, and you can create amazing designs with them. However, vector graphics can be a little daunting for beginners. That’s why we’ve created this guide to help you get started with vector graphics. We’ll teach you how to create basic vectors, how to use them for design, and how to combine them into amazing designs.